1. 얕은 복사.
1-1. - 배열은 복사해도 다른 이름이 붙을 뿐이다.

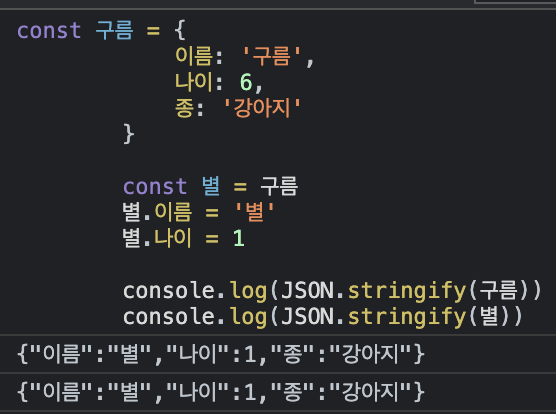
1-2. 객체 얕은 복사.

2. 깊은 복사
2.1. 배열 얕은 복사 - 복사한 두 배열이 완전히 독립적으로 작동하게 함 - 과거에는 반복문을 사용했으나, 지금은 전개연산자를 사용해 쉽게 깊은 복사가 가능하다.
[...배열]



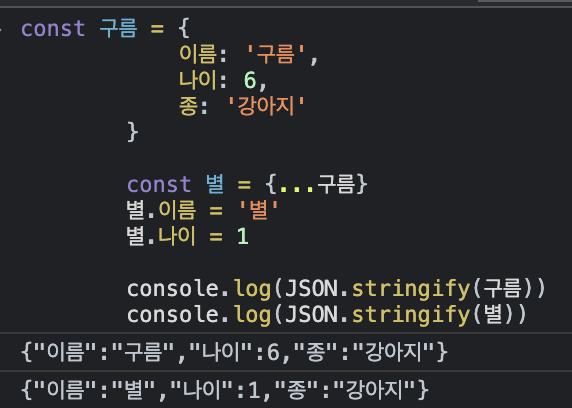
2-2. 객체 얕은 복사.

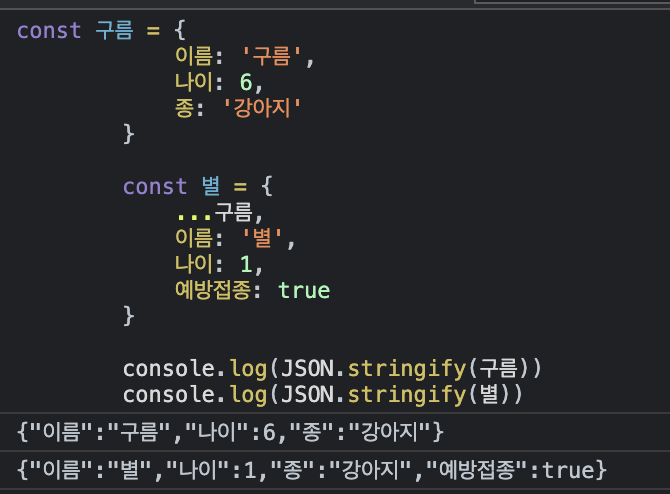
다음과 같이 '구름'이라는 객체에 변경하고 싶은 속성만 넣어서 추가로 입력한다면 다음과 같다.

객체 전개는 순서가 중요하다. 전개를 뒤에서 하면 앞에 적어놓은 속성값을 뒤에 전개된 속성값들이 덮어쓸 수 있다.
'웹' 카테고리의 다른 글
| JavaScript 이벤트 설정 (0) | 2021.03.14 |
|---|---|
| JavaScript 문서 객체 조작 (0) | 2021.03.14 |
| JavaScript. 외부 script 파일 읽어들이기. Lodash (0) | 2021.03.14 |
| 기본 자료형 객체 활용 (0) | 2021.03.14 |
| javascript 객체의 속성과 메소드, 프로토타입 prototype (0) | 2021.03.14 |



