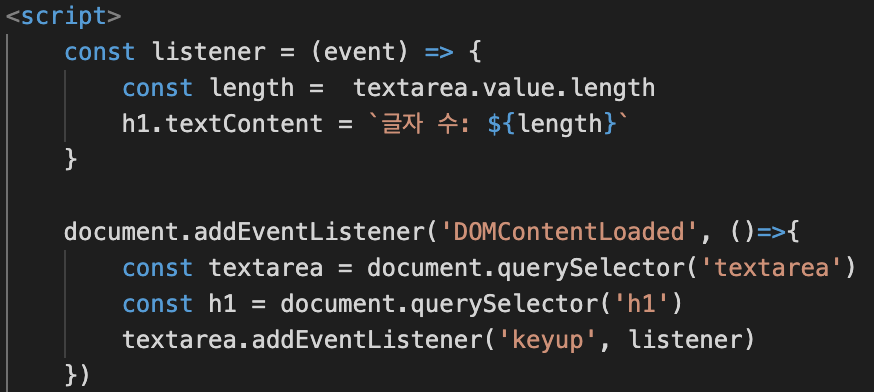
모든 문서 객체는 생성되거나 클릭되거나 마우스를 위에 올리거나 할 때 이벤트라는 것이 발생한다. 그리고 이 이벤트가 발생할 때 실행할 함수를 addEventListener() 메소드를 통해 지정할 수 있다.
| 문서객체.addEventListener(이벤트 이름, 콜백 함수- 이벤트 리스너 또는 이벤트 핸들러라고 부름) |

*이벤트 제거
| 문서객체.removeEventListener(이벤트이름, 이벤트리스너) |



'웹' 카테고리의 다른 글
| JavaScript 글자 입력 양식 이벤트 (0) | 2021.03.14 |
|---|---|
| JavaScript 이벤트 발생 객체 (0) | 2021.03.14 |
| JavaScript 문서 객체 조작 (0) | 2021.03.14 |
| JavaScript 객체와 배열 고급 - 얕은 복사, 깊은 복사 (0) | 2021.03.14 |
| JavaScript. 외부 script 파일 읽어들이기. Lodash (0) | 2021.03.14 |


