
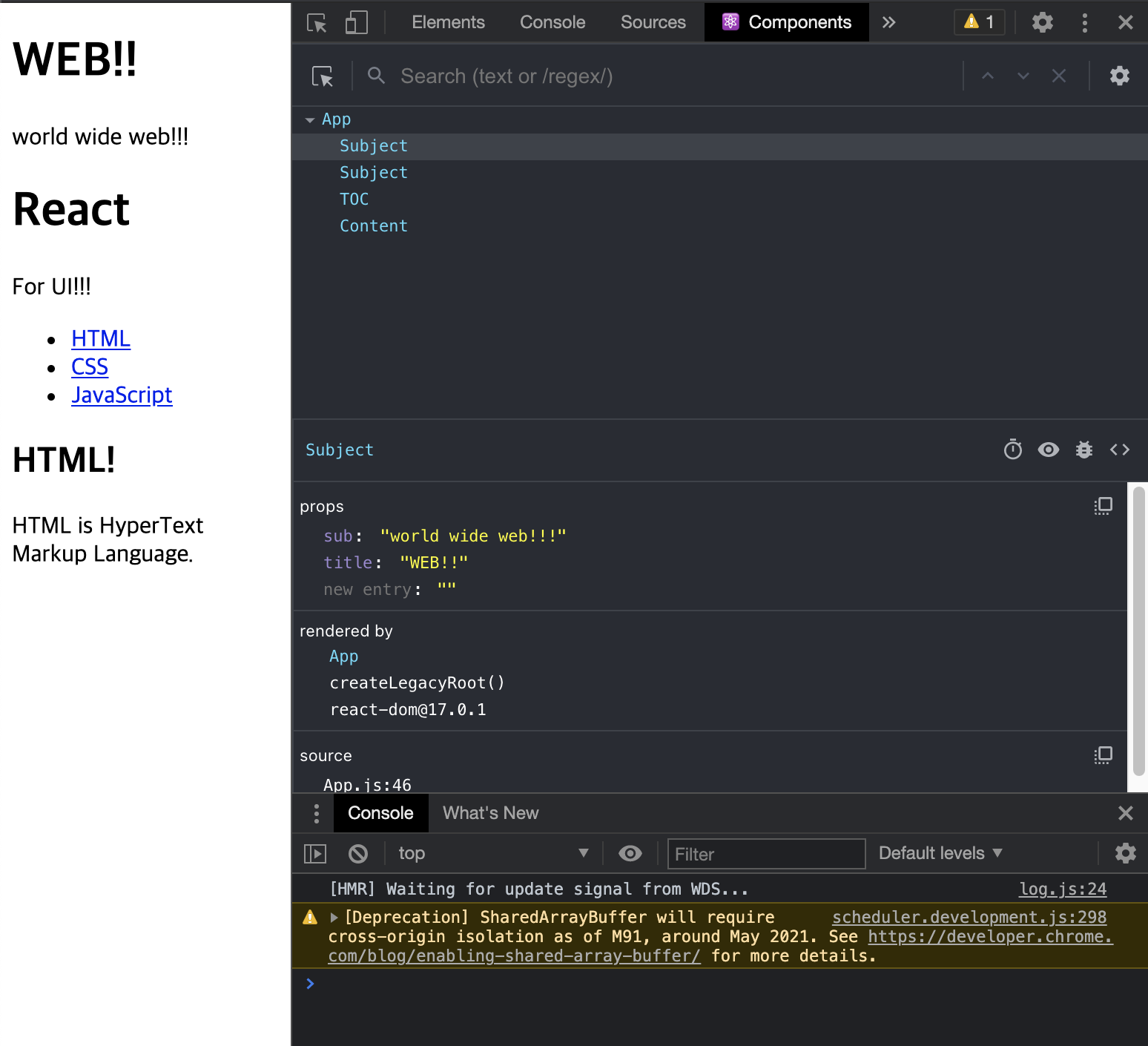
크롬 웹 스토어에서 React Developer tools를 다운받으면 개발자도구에 Components 메뉴가 추가된다. 이를 통해 리액트 식으로 html 문서를 확인할 수 있고, 개발자 도구로 바로 props를 수정할 수도 있다.!!
'웹 > 리액트, 리액트 네이티브' 카테고리의 다른 글
| react 리액트를 사용하는 이유, 리액트에서 함수형 컴포넌트를 사용하는 이유 (0) | 2021.10.09 |
|---|---|
| 리액트 bind(), state 수정, props에서 함수 만들기. (0) | 2021.03.19 |
| 리액트 state (0) | 2021.03.18 |
| 리액트 - 컴포넌트 파일로 쪼개기 (0) | 2021.03.18 |
| 리액트 컴포넌트 만들기 - 정리 도구. (0) | 2021.03.17 |



