1. 값이 한 개일 때.

render() 함수 실행 전에 미리 초기화하고 싶은 코드는 constructor(props) 안에 작성한다. 이러한 내용은
this.state = {
subject: {title: 'WEB', sub: 'World Wide Web'}
} 와 같이 작성되고 이는 외부에서 접근이 불가능하다. 앱이 내부적으로 사용할 상태는 state라는 형태로 구현한다.
** 상위 컴포넌트인 App의 state를 하위 컴포넌트에 전달하고 싶을 때에는, 그것을 하위 컴포넌트의 props(속성) 값으로 넣어주면 된다.
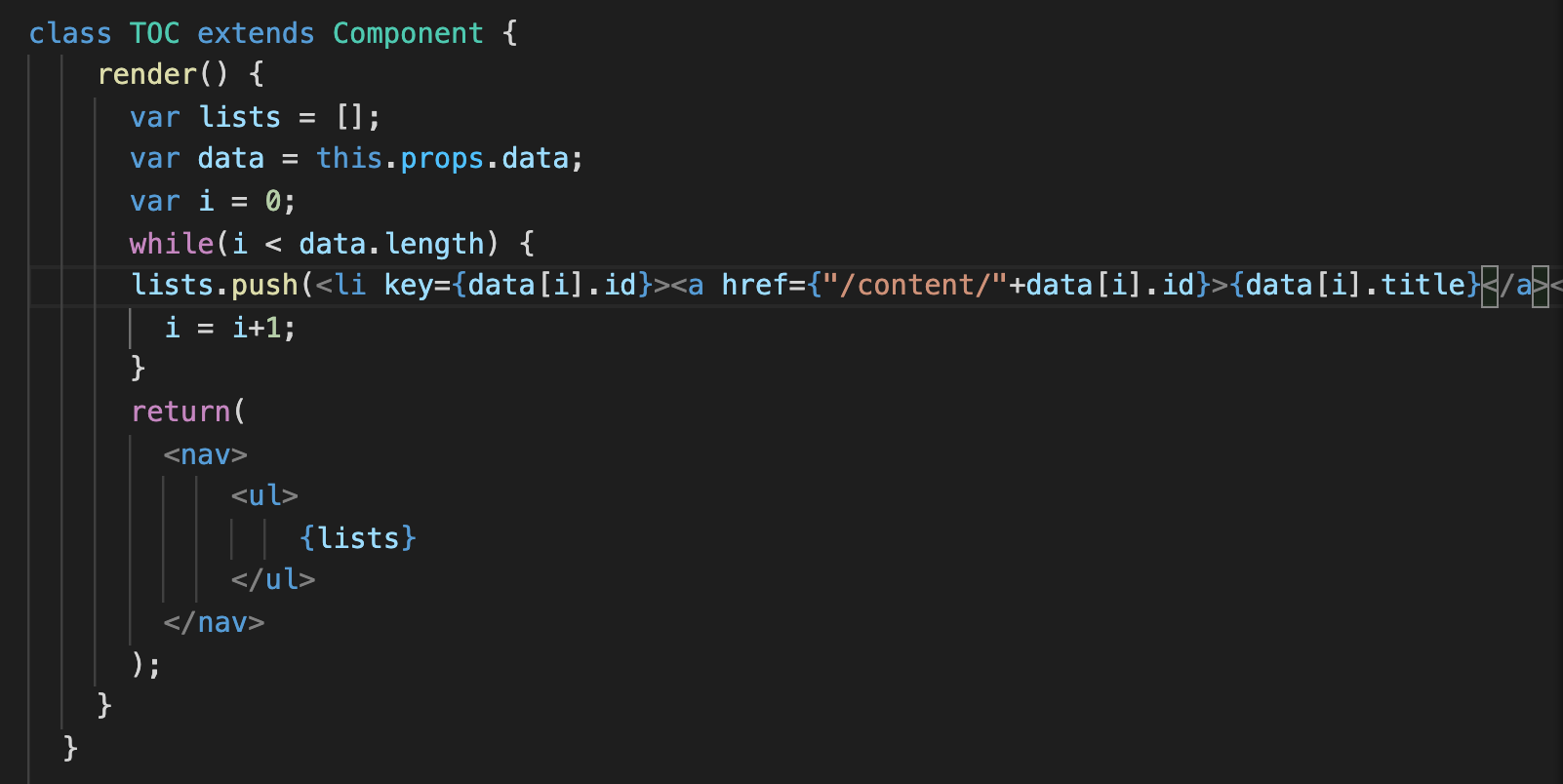
2. 값이 여러 개일 때.


리액트에서는 props값이나 state 값이 변하면 해당 클래스의 render()가 다시 호출되도록 약속됨.
'웹 > 리액트, 리액트 네이티브' 카테고리의 다른 글
| react 리액트를 사용하는 이유, 리액트에서 함수형 컴포넌트를 사용하는 이유 (0) | 2021.10.09 |
|---|---|
| 리액트 bind(), state 수정, props에서 함수 만들기. (0) | 2021.03.19 |
| 리액트 - 컴포넌트 파일로 쪼개기 (0) | 2021.03.18 |
| 리액트 개발자 도구 (0) | 2021.03.18 |
| 리액트 컴포넌트 만들기 - 정리 도구. (0) | 2021.03.17 |


