setTimeout(함수, 시간) = 특정 시간 후에 함수를 한 번 호출.
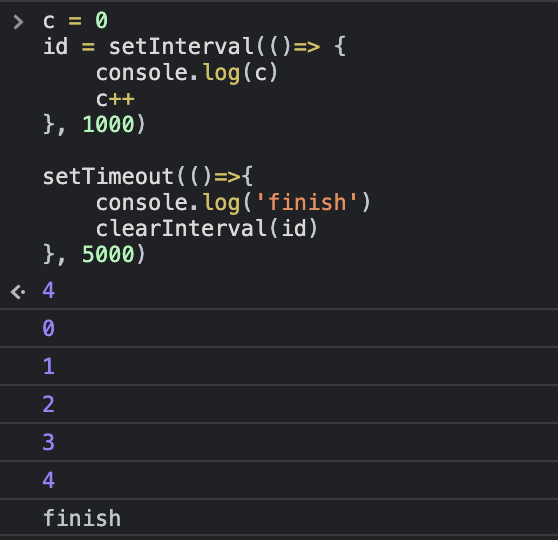
setInterval(함수, 시간) = 특정 시간마다 함수를 호출.

타이머 종료 함수
clearTimeout(타이머 id) = setTimeout()으로 설정한 타이머를 제거
clearInterval(타이머id) = setInterval()로 설정한 타이머 제거
타이머id는 setTimeout()과 setInterval() 함수를 호출할 대 리턴값으로 나오는 숫자.

id 값을 매개변수로 넣어줘야만 clearInterval()이 작동한다.
(function () { })() - 다른 자바스크립트 파일의 변수들과 충돌이 일어나는 것을 막기 위해 함수 블록을 만들 때 사용.
'웹' 카테고리의 다른 글
| 기본 자료형 객체 활용 (0) | 2021.03.14 |
|---|---|
| javascript 객체의 속성과 메소드, 프로토타입 prototype (0) | 2021.03.14 |
| javascript 객체 (0) | 2021.03.13 |
| 자바스크립트 함수 고급, 콜백 함수 callback, foreach(), map(), filter() (0) | 2021.03.13 |
| css 선택자 필수 암기! (0) | 2021.03.05 |


