자바스크립트에서 사용하는 자료는 크게 기본 자료형(primitives)과 객체 자료형(object)로 구분할 수 있다.
1. 객체 자료형.
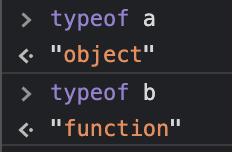
속성과 메소드를 가질 수 있는 모든 것은 객체다. 예를 들면 배열도 객체다.



배열의 타입은 객체다. 배열인지 확인하려면 Array.isArray() 메소드를 사용한다.

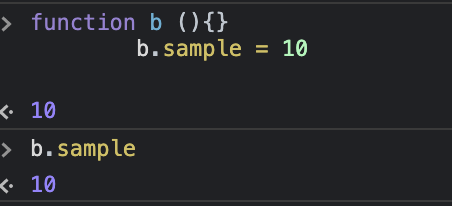
함수는 실행이 가능한 객체라는 특이한 자료로 function 타입을 지닌다. 함수는 객체의 특성을 완벽히 가지고 있으므로 일급 객체(first-class object)라고 부르기도 한다.
2. 기본 자료형
자바스크립트에서는 실체가 있는 것(undefined와 null이 아닌 것) 중에 객체가 아닌 것을 기본 자료형이라 부른다. 숫자, 문자열, bool이 바로 기본 자료형이다. 이들은 객체가 아니므로 속성이나 메소드를 가질 수 없다.
3. 기본 자료형을 객체로 선언하기.
숫자, 문자열, bool과 같은 기본 자료형을 객체로 만드는 함수 = Number, String, Boolean

객체화된 숫자는 이제 속성도 가질 수 있고, valueOf()와 같은 메소드도 사용할 수 있고, 그 자체로 연산도 가능하다.
4. 프로토타입
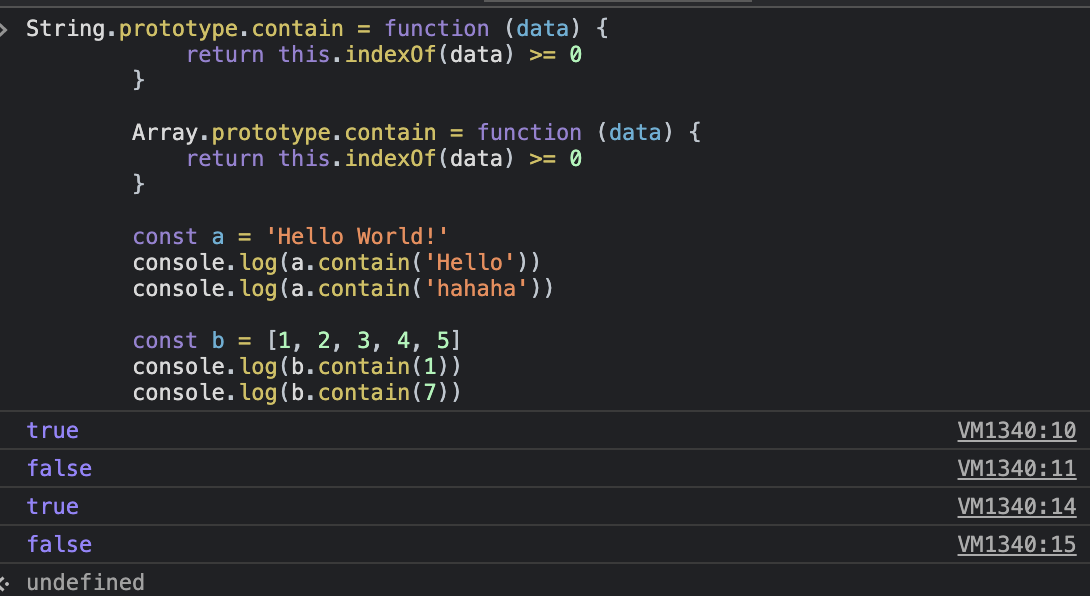
prototype이란 객체 전용 틀이다. prototype 객체에 속성이나 메소드를 추가하면 모든 객체와 기본 자료형에서 해당 속성과 메소드를 사용할 수 있다. 자바스크립트에서는 편의상 기본자료형이 프로토타입의 메소드를 사용할 수 있게 하기 위해 일시적으로 객체로 승급시킨다. 때문에 프로토타입을 조작하면 기본자료형에도 적용이 가능하다.



'웹' 카테고리의 다른 글
| JavaScript. 외부 script 파일 읽어들이기. Lodash (0) | 2021.03.14 |
|---|---|
| 기본 자료형 객체 활용 (0) | 2021.03.14 |
| javascript 객체 (0) | 2021.03.13 |
| 자바스크립트 javascript 타이머 함수, 비동기 + 즉시 호출 함수 (0) | 2021.03.13 |
| 자바스크립트 함수 고급, 콜백 함수 callback, foreach(), map(), filter() (0) | 2021.03.13 |



