객체는 배열과 매우 유사하다. 다른 점이 있다면 배열은 요소에 접근할 때 인덱스를 사용하지만, 객체는 키(key)를 사용한다. - 파이썬의 딕셔너리와 유사.
객체는 중괄호{}로 생성하며 쉼표를 통해 연결한다.
const product = {
제품명: '망고',
유형: '당절임',
성분: '망고, 설탕, 치자황색소',
원산지: '필리핀'
}
요소 접근법
1. 키 사용 - product['제품명'] -> '망고'
2. 온점 사용 - product.제품명 -> '망고'

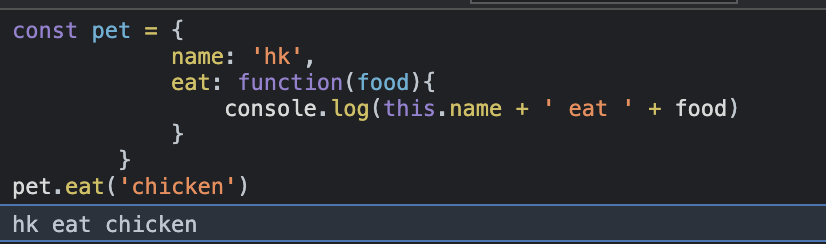
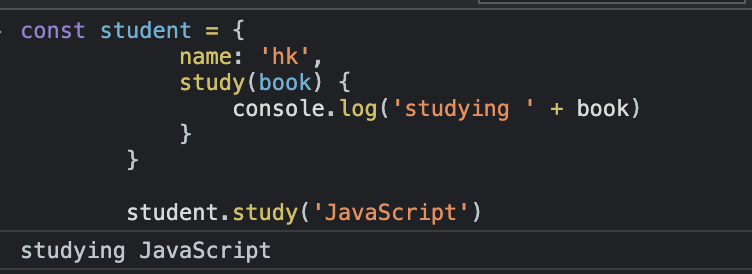
위와 같이 객체 안에 함수를 선언할 수 있다.
this 키워드는 클래스 자신이 가진 속성이라는 것을 표시하는 기능이 있다.

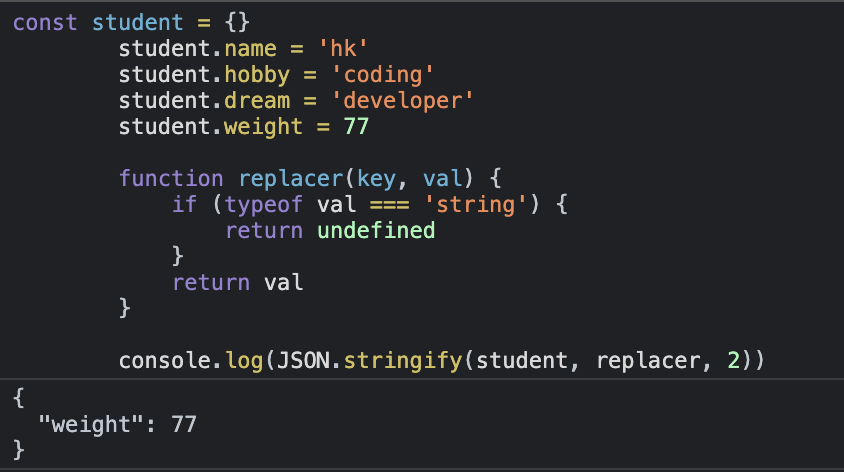
객체 선언 후에도 속성을 추가할 수 있다. - 동적 객체 속성 추가
여기서 JSON.stringify(val, replacer, space) 메소드는 객체를 콘솔에서 쉽게 볼 수 있는 방법 중 하나다.
val은 출력할 객체나 배열, 숫자에 해당한다.
replacer에는 함수나 배열이 올 수 있는데, 함수가 오면 해당 함수를 거치게 되고, 배열이 오면 해당 배열에 속하는 키값만 출력된다.
space는 출력시 앞에 공백을 몇칸 추가할 지 정해주는 옵션이다. 숫자를 입력하면 된다.


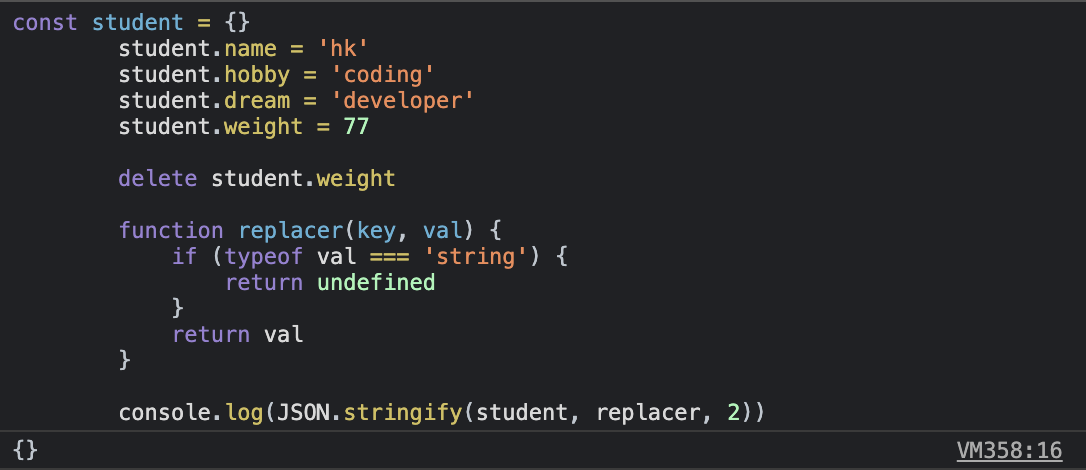
delete 객체.속성 - 동적으로 객체 삭제.

'웹' 카테고리의 다른 글
| 기본 자료형 객체 활용 (0) | 2021.03.14 |
|---|---|
| javascript 객체의 속성과 메소드, 프로토타입 prototype (0) | 2021.03.14 |
| 자바스크립트 javascript 타이머 함수, 비동기 + 즉시 호출 함수 (0) | 2021.03.13 |
| 자바스크립트 함수 고급, 콜백 함수 callback, foreach(), map(), filter() (0) | 2021.03.13 |
| css 선택자 필수 암기! (0) | 2021.03.05 |



